註冊個人網域域名(with Godaddy)與Github Page 設定
自訂網域
Github Pages 原本就會提供一個預設的網域: <使用者名>.github.io ,以這個的部落格為例,我的 repo 名稱為 Bosh-Kuo-Blog,因此 Github Pages 提供預設的網址為 bosh-kuo.github.io/Bosh-Hexo-Blog/ 。若想要把網址換成自己喜歡的名字,可以 “買” 一個屬於自己的網址,再將原網站綁到買來的網址上。
購買域名
買網域的管道有很多,我看到大多數的教學文章都是從 godaddy 這個網站買的,因此我第一次買個人網域就選擇使用它了。 godaddy 的網頁介面做的滿不錯的,至少算是新手友善,至於價格由於我是第一次買網域所以我也不太清楚自己買貴還是買便宜,總之我花了約莫 NT$ 380 購買��了 boshkuo.com 這個網域一年的使用權,直得注意的一點是 godaddy 預設開啟自動續約服務,我個人這次買網域的目的比較偏實驗性質,因此有手動關閉自動續約,反正過期了還是可以繼續用原本 Github Pages 提供的預設網域 XD。
DNS server
DNS (Domain Name Server) 也就是網域名稱系統,它的功能是將給人識別的網域名稱轉為給機器識別的 IP 位置,透過幫伺服器 IP 位置取一個人類比較好記的名稱,像是 google.com,讓使用者可以透過這個名稱連到該 IP 位置。
設定 Godaddy DNS server
以下設定 DNS server 的 A Record 與 CNAME 來指向 Github 主機的 IP 位置:
-
A Record:A 表示 Address,對照到該 domain name (boshkuo.com) 要配對到的 IP address -
CNAME: CNAME 就是該網域名稱的別名紀錄,用來將子域名指向另一個網域名稱,舉例來說,我在 CNAME 的 "名稱欄" 填入了www,在 "資料欄" 填入了boshkuo.com.就會把子域名 www.boshkuo.com 導到 boshkuo.com
1. A Record
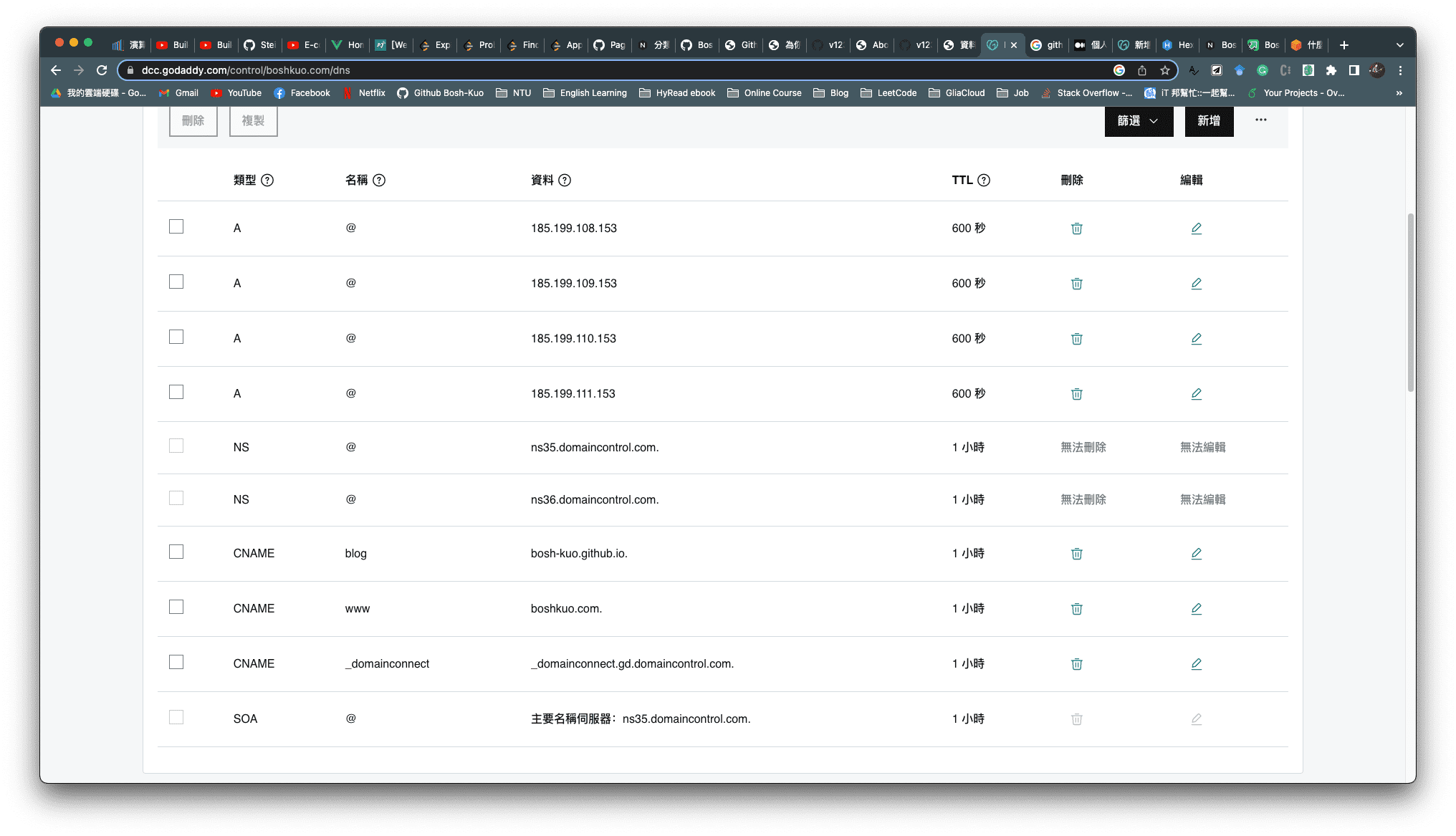
我們在 godaddy 的 DNS 管理頁面新增 4 組 Github 主機的 IP,類型為 A,名稱為 @ ,內容值如下依��序新增四組,
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
新增完後把原本 godaddy 預設的類型 A 紀錄刪除。
2. CNAME
新增一個類型為 CNAME,名稱為 blog 資料為 bosh-kuo.github.io. 的設定

完成以上步驟後 boshkuo.com 與 blog.boshkuo.com 都指向了 github page 了
Github Pages 設定
為了讓 Github 主機找到要導向的 repo,以及讓原網址自動導向設定的域名,需要在對應的 repo 中做 GitHub Pages 設定。
第一步是在 Custom domain 設定中填寫該 page 要對應的域名。以這個部落格為例,我希望將這個部落格的網址與 blog.boshkuo.com 配對,設定成功後 deploy branch 下會出現一個 CNAME 檔案,裡面記錄著 blog.boshkuo.com。由於 hexo deploy 好像會蓋掉 gh-pages branch 的 CNAME 檔案,因此要在 master branch 的 source 資料夾裡也新增一個相同的 CNAME 檔,未來在 deploy 時 custom domain 的設定才不會跑掉。
第二步則是點選 Enforce HTTPS 選項,github 會自動幫該域名做 https 安全連線憑證,不需要自己處理,超級貼心方便一定要勾!!
完成 Github Page 的設定後輸入 blog.boshkuo.com 可能會發現網站沒有 CSS 或是 404 not found,這是因為目前的網頁靜�態內容還使用者舊的 hostname 跟 root,需要一併修改 hexo _config.yml 檔。

Hexo 設定
我們需要更改 _config.yml 檔中的 url 部分,因為他會影響到靜態網頁文件所有跟 url 有關聯的地方。
url: https://blog.boshkuo.com/ # 網站的網址:無個人網域(https://Bosh-Kuo.github.io/Bosh-Hexo-Blog/)
root: / # 網站根目錄:無個人網域(/Bosh-Hexo-Blog/)
我有嘗試過 url 用 https://blog.boshkuo.com,root 用 /Bosh-Hexo-Blog/ ,但卻不 work,原因是尚未用 custom domain 時,這個網頁的網址為 https://Bosh-Kuo.github.io/Bosh-Hexo-Blog/, hexo 會從url 找出 hostname: https://Bosh-Kuo.github.io,並接上設定的 root: /Bosh-Hexo-Blog/ 作為靜態檔案的根路徑。但由於 http://blog.boshkuo.com 的 hostname 依然還是 https://blog.boshkuo.com,對應到原網址的 https://Bosh-Kuo.github.io/Bosh-Hexo-Blog/,再加上 root 就會導到 https://Bosh-Kuo.github.io/Bosh-Hexo-Blog/Bosh-Hexo-Blog/

另外,要注意的是,雖然在 Goddady DNS server 設定了 boshkuo.com 與 blog.boshkuo.com 都都導向 github 的 ip 位置,但由於github repo 中設定的 CNAME 是 blog.boshkuo.com,因此只有 blog.boshkuo.com 找得到這個部落格的靜態檔案,boshkuo.com 則是會回傳 Github 404。