Vite + React 專案在 Docker 容器中的外部訪問配置
問題
最近我嘗試使用 Vite 作為建置工具開發了一個純前端的 React 專案,為了在不同環境中獨立運行專案,我試著使用 Docker 建立了一個容器化的運行環境。然而,當我啟動容器後,卻無法透過瀏覽器開啟這個專案的頁面,以下為我的 Dokckerfile 以及所下的指令。
- Dockerfile
FROM node:alpine
WORKDIR /usr/src/app
COPY . /usr/src/app/
RUN yarn install
EXPOSE 5173
CMD ["yarn", "dev"]
- build command:
docker build -t react-flow .
- run command:
docker run -dp 8080:5173 react-flow


原因
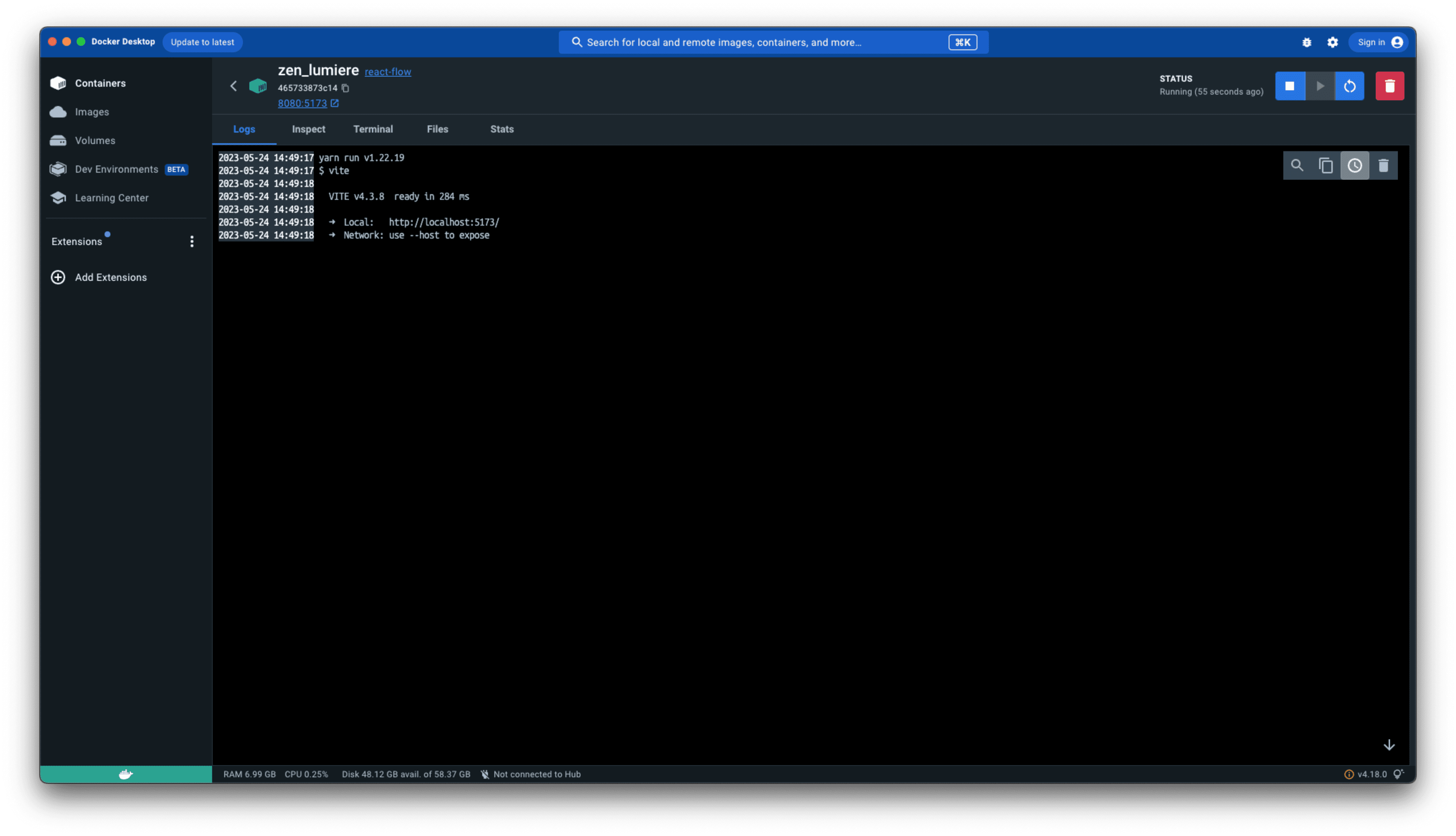
從上面兩張圖大概可以猜到,原因大概是來自於目前在 Docker 環境中運�行的服務不接受非本地環境的連線。預設情況下,Vite開發伺服器只會使用localhost作為主機位址,這意味著它只會接受來自本地環境的連接,若希望可以從從其他設備的瀏覽器連線到 Docker 內運行的伺服器,我們應該要設定伺服器監聽所有的 IP 位址而非只監聽 localhost。
解決方法
更改 vite.config.js 的設定,加入 server 選項的設定如下:
// vite.config.js
export default defineConfig({
...
server: {
host: true, // needed for the Docker Container port mapping to work
strictPort: true,
port: 8080, // 順便把 port 改成 8080
},
});
在vite.config.js中設定了server: { host: true } 可以確保 Vite 伺服器在啟動時能夠監聽所有位址,從而允許來自網路中其他裝置的連接,這樣我們就可以在瀏覽器中通過主機的 IP 位址訪問 Docker 容器中運行的 Vite 服務。